Web technology is constantly moving forward, with both big new features and small subtle adjustments. Now days, web developers expect web browsers to update multiple times a year, instead of the once or twice a year typical of the late 2000s — or the once every two-to-five years typical before then. Over the last several years, you’ve let us know that you want our updates to ship more often. In response, we changed the way Safari is numbered just over two years ago.
A new version of Safari shipped 17 times in the last 28 months — version 15.0, 15.1, 15.2, 15.3, 15.4, 15.5, 15.6, 16.0, 16.1, 16.2, 16.3, 16.4, 16.5, 16.6, 17.0, 17.1, and now, today’s Safari 17.2. This makes it possible to spread out the arrival of new web technology more widely across the year, and get it into the hands of your users that much sooner.
With 39 features and 169 fixes, today’s release is Safari’s biggest December release of web technology ever. Let’s take a look at what’s inside.
HTML
Exclusive accordions
Safari 17.2 now supports the name attribute on the <details> element — which moves some commonly-used functionality from needing JavaScript to being baked into HTML. If you use the name attribute to give a series of details elements the same name, then only one in the series will be open at a time.
<details name="foobar" open>
<summary>Item 1</summary>
<p>Since this first item has an open attribute, it’s open by default.</p>
</details>
<details name="foobar">
<summary>Item 2</summary>
<p>When you clicked this item, any other open item will automatically close.</p>
</details>
<details name="foobar">
<summary>Item 3</summary>
<p>Now, developers don’t have to write any JavaScript to get this behavior.</p>
</details>
Any time a user clicks to open a second item, the first item automatically closes. This can make for a better user experience, although do make sure it’s right for your project. Think about users who might want or need to compare one item to another. Consider whether to not it will be annoying to have to tap over and over on each bit of content in order to read each one. This pattern can be frustrating when used inappropriately — even inaccessible.
Here’s an example to compare the difference. Try it in a browser with support.
One time codes
Previously supported in Safari through other technology, the ability to have input fields that suggest received one-time codes is now available in WKWebView for iOS 17.2 and iPadOS 17.2.
<label for="onetimecode">Enter code:</label>
<input name="onetimecode" id="code" type="text" autocomplete="one-time-code" />
CSS
Nesting
Support for CSS Nesting shipped in Safari 16.5, with one caveat. You could not nest element selectors without using an & (or another technique) to make sure every nested line started with a symbol. Starting in Safari 17.2, that restriction is no longer necessary. You can now write:
article {
h1 {
font-size: 1.8rem;
}
p {
font-size: 1.2rem;
}
}
If you would like to continue to use the &, you may. Any code already written with an & will keep working long into the future. In fact, & continues to be an important tool for other nesting techniques. Learn more in CSS Nesting and the Cascade.
New units
If you’ve ever written CSS, you’ve most certainly used the em and rem units for sizing typography and layout. That’s where 1em is equal to the computed value of font-size on the current element, and 1rem is equal to the “root em”, the font size set on the root <html> element. Having both em and rem gives us a lot of flexibility and power in defining consistent sizing across wide portions of the page. Similarly the lh unit shipped with rlh, for line height and root line height.
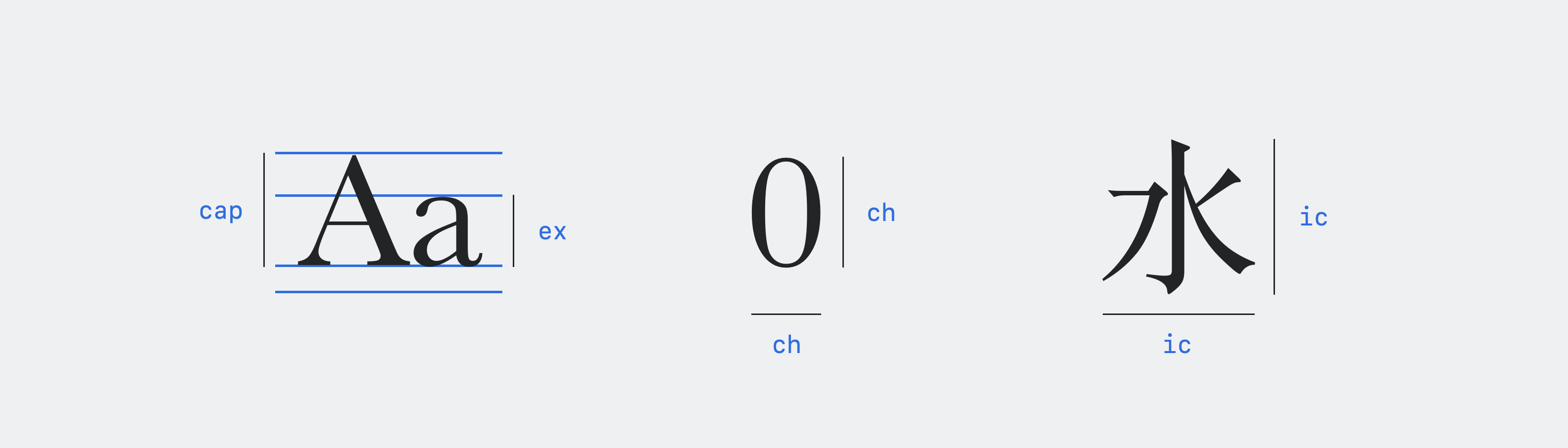
Safari 17.2 extends the flexibility and power of root units by adding support for rcap, rex, ric, and rch. These units are the equal to the cap, ex, ic, and ch size set on the root <html> element.
What are cap, ex, ic, and ch? Powerful units that refer to different measurements of the glyphs in a font.

CSS cap is the newest of these units, also now added to WebKit in Safari 17.2. The measurement of 1cap is equal to the cap-height of the first available font.
The ex unit refers to the x-height of the font. The ch unit is equal to the inline size of the zero character in a font — where inline size is the width in a horizontal writing mode, or height in a vertical writing mode. The ic unit stands for “ideographic character” in CJK scripts (for Chinese, Japanese, Korean, and related writing systems). Like ch, the ic unit measures the inline size, in this case where 1ic is equivalent to the width or height of one character. (Since typically all ideographic characters in a CJK font take up the same amount of space, it doesn’t matter which character is measured.)
Safari 17.2 also adds all the typed OM factory functions for font and root font relative units, which can be used to construct CSS typed values from JavaScript.
Motion Path and Shapes
WebKit first shipped support for CSS Motion Path in Safari 16.0, providing web developers the ability to animate objects along a custom path of any shape.
With a rocky start and repeated renaming of properties, support for the offset-* properties was still painfully uneven cross browsers by the end of 2022. Interop 2023 chose Motion Path as a focus area, pulling the attention of the three major browser engines towards improving implementations. This attention also resulted in many changes to the CSS Motion Path specification. Safari 17.2 lands the last of the updates to WebKit needed to match the revised web standard.
Safari 17.2 adds support for:
offset-positionsupport forcircle()andellipse()offset-position: normalcoord-boxand<position>parameters insideray()rect()andxywh()shapes
The rect() and xywh() shapes also work with clip-path and shape-outside. If you remember, for years we’ve been able to define a shape for clipping or moving content around or along. These shapes have included circle, ellipse, polygon and path. Now, both the rect() and xywh() shapes allow for quick ways to define a rectangle. The rect() function uses four lengths to define the position of the top, right, bottom, and left edges of a rectangle, respectively, as insets from the top and left edges of the reference box. While xywh() takes its inspiration from the viewBox attribute in SVG, and defines the rectangle via offsets from the top and left edge of the reference box, with a specified width and height.
Additionally, for increased usefulness, the size of offset-path shapes are now calculated relative to the containing block instead of the element itself, and take into account the border-radius of the containing block as well.
Animation
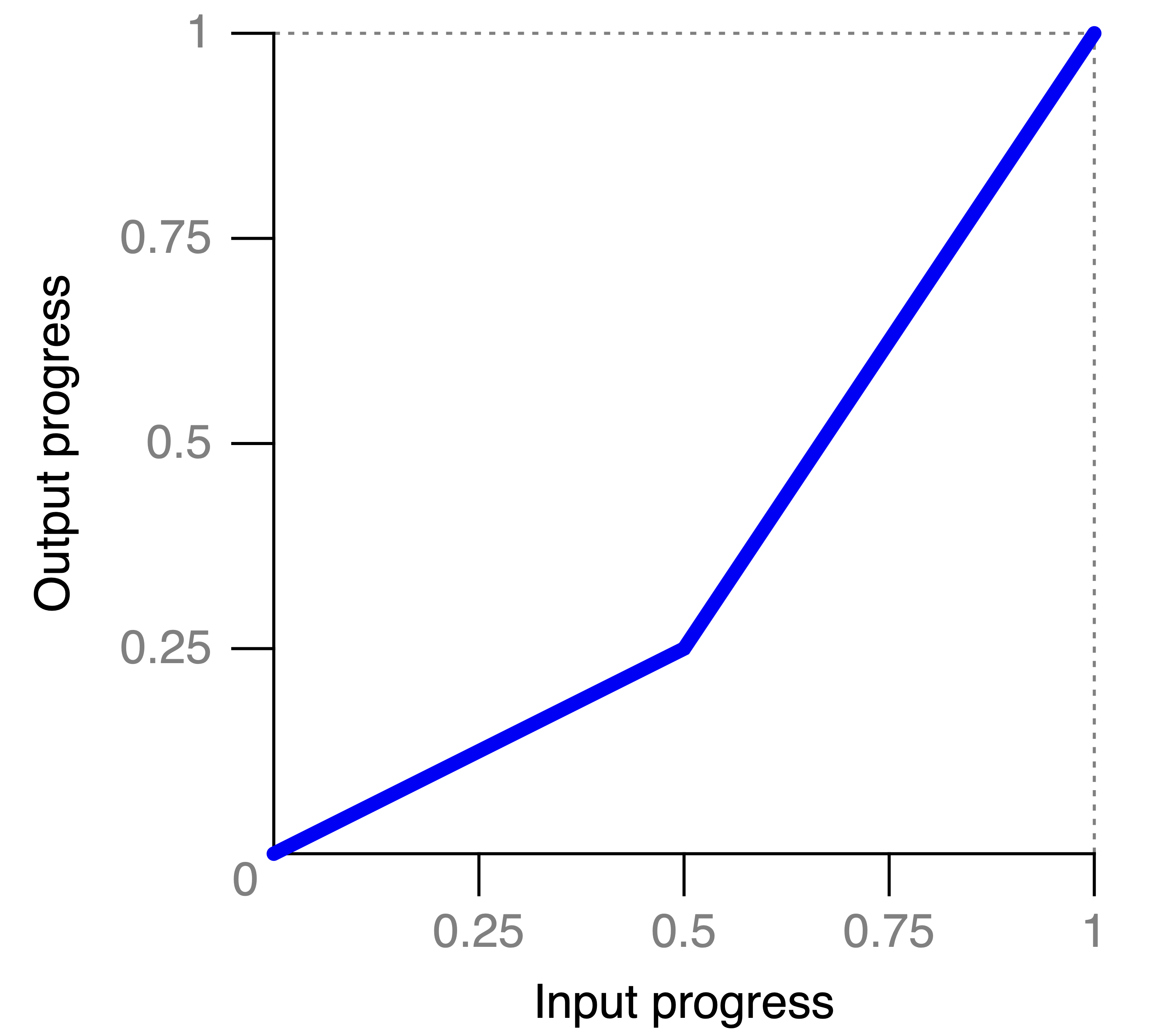
Safari 17.2 adds support for the linear() function in CSS animations and transitions. It lets you define an easing function that interpolates linearly between a set of points. For example, linear(0, 0.25, 1) produces an easing function that moves linearly from 0, to 0.25, then to 1.

Math functions
Safari 17.2 also adds support for mixing percentage and length arguments in the CSS Math functions rem(), mod(), round().
CSS Math functions originally shipped in Safari 15.4. The round() function returns a rounded number based on a selected rounding strategy. And the rem() and mod() functions returns a remainder or modulus left over when the first parameter is divided by the second parameter, similar to the JavaScript remainder operator.
Being able to mix percentage-based measurements with other kinds of lengths means, for example, you can set a width to 50% rounded up to the nearest 100px. Or in this demo, rounding 100% down to the nearest 8ric.
body {
--rounding-interval: 8ric;
}
aside {
width: round(down, 100%, var(--rounding-interval));
}
Try it out, resizing the window to see the effect. The box is fluid, but jumps from 80ric to 88ric to 96ric wide, and so on, skipping over the sizes in-between.
Counters
In September, Safari 17.0 improved WebKit’s support for CSS Counters by providing the ability to style counters through @counter-style. Now, in Safari 17.2, WebKit adds support for the counter-set property, providing the ability to change the number in the count without creating a new counter. (That’s what counter-reset does, create a new counter scope.)
Safari 17.2 also adds basic support for the list-item value to the counter-set, counter-reset and counter-increment properties, allowing manipulation of the automatic numbering provided by display: list-item. While list-item has been available inside both counter() and counters() for some time, now you can override the value through counter-set: list-item X and counter-increment: list-item X (where “X” is a number of your choosing), instead of just reading the value.
Learn more about CSS Counters in What’s New in CSS from WWDC23.
Mask border
For years, -webkit-mask-box-image has provided a way to apply a mask to the edges of an element, through its border. This idea was originally implemented by WebKit, and ended up in the Chromium-based browsers as well. Now in Safari 17.2, we are proud to be the first browser to unprefix this property, and officially make it mask-border.
The mask-border property is a shorthand for six properties:
mask-border-modemask-border-outsetmask-border-repeatmask-border-slicemask-border-sourcemask-border-width
Use mask border to create complex custom border edges, and mask the edge of the box in a unique fashion.
The values for mask-border work the same fashion as border-image.
Custom Highlights
Safari 17.2 adds support for the Custom Highlights API. There are pseudo-elements for styling certain kinds of UA-provided highlights, like ::selection. Now you can create your own highlights for any arbitrary Range objects in JS, and style them with the new CSS ::highlight() pseudo-element, allowing for custom highlighting of Web content without altering the markup or DOM.
The highlight pseudo-elements support text decorations like underlining and shadows as well as color and background-color changes.
Images and video
Responsive images
Safari 17.2 adds support for preloading responsive images. This code asks the browser to assess which size image is the appropriate one to use from the list of options, and to preload that one image.
<head>
<title>Your page title</title>
<!-- other items -->
<link rel="preload"
as="image"
imagesrcset="flowers-small.jpg 400w,
flowers-medium.jpg 800w,
flowers-large.jpg 1200w,
flowers-extralarge.jpg 1500w"
imagesizes="50vw">
</head>
The imagesrcset and imagesizes attributes work just like the srcset and sizes attributes from familiar responsive image techniques.
Image Orientation
When rendering an image on a web page, Safari uses the EXIF metadata in the image file, when available, to determine the image’s correct orientation. This process ensures that images are displayed as intended by their creators.
In earlier versions, this automatic orientation behavior was represented by the term "none" in the ImageBitmapOptions’s imageOrientation property. In Safari 17.2, to better reflect the actual functionality, this keyword is changed to "from-image". The previous term, "none", is now considered deprecated. It’s important to note that this change is a renaming for clarity and does not introduce new functionality.
Additionally, there is an ongoing discussion about reintroducing "none" with a literal interpretation in future updates to HTML. However, this proposal is still under consideration, mainly due to potential issues with backward compatibility.
SVG
Safari 17.2 adds support for SVG <image crossorigin>, enabling read back when CORS-equipped cross-origin images are drawn on canvas.
Safari 17.2 also adds support for the missing default value translate for animateTransform.
WebCodecs
Safari 17.2 adds support for H264 L1T2 to WebCodecs. WebKit originally shipped support for video WebCodecs in Safari 16.4. It gives web developers complete control over how media is processed by providing low-level access to the individual frames of a video stream. It’s especially useful for applications that do video editing, video conferencing, or other real-time processing of video. By adding WebCodecs support for H264 L1T2 in Safari 17.2, developers now have more flexibility in which formats they want to offer to their users.
Media element
Previous only available as webkitPreservesPitch, Safari 17.2 adds support for the unprefixed version of HTMLMediaElement.preservesPitch. This property determines whether or not the browser should adjust the pitch of the audio to compensate for changes to the playback rate made in HTMLMediaElement.playbackRate.
And Safari 17.2 also adds support for automatic text track selection for 'metadata' tracks.
JavaScript
Import attributes
Safari 17.2 adds support for import attributes. It provides a way to add type information to module import statements, enabling you to import JSON modules like this:
import json from "./foobar.json" with { type: "json" };
import("foobar.json", { with: { type: "json" } });
Number Format
Safari 17.2 adds support for Intl.NumberFormat’s FormatApproximately operation. The formatRange() method of Intl.NumberFormat instances formats a range of numbers according to the locale and formatting options of this Intl.NumberFormat object. For example, a format range such as formatRange(3, 5) for the USD currency will be rendered as “$3.00 – $5.00”. If the two numbers are very close to each other, the FormatApproximately feature will add a tilde sign in front of the number, so that formatRange(2.9, 3.1) will be represented as “~$3”, aka approximatively 3 USD.
Web API
Fetch Priority
Safari 17.2 adds support for Fetch Priority. It allows developers to set the priority of a resource (e.g., an image, script, or linked resource such as a style sheet) in relation to other resources. This can be done via the fetchpriority HTML attribute or as an option passed via the Fetch API. The supported values are “high”, “low”, or “auto” (default). For example:
<header>
<!-- Prioritize this! -->
<img fetchpriority="high" alt="I'm really important!" src="logo.png">
</header>
<main>...</main>
<footer>
<!-- it's ok if this image loads later, it's below the fold -->
<img fetchpriority="low" alt="I'm not very important" src="social.png">
</footer>
And via the Fetch API, you can do:
async function fetchHighPriorityData(){
const response = await fetch("important/data.json", { priority: "high" });
// process the high priority response data...
}
fetchHighPriorityData();
Forms validation
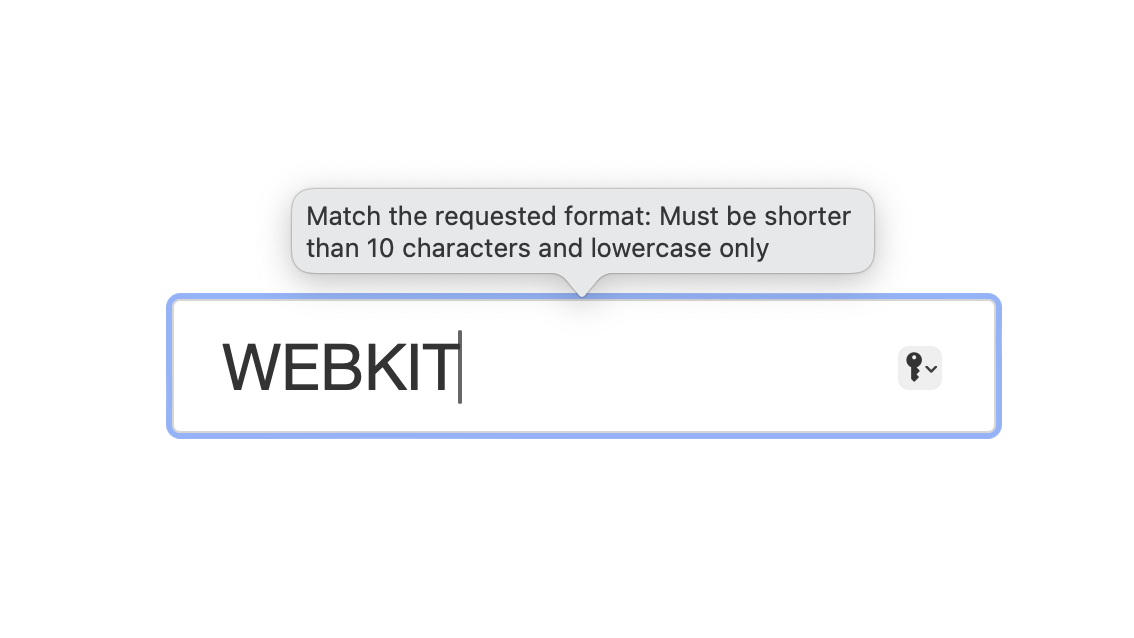
Safari 17.2 adds support for the title pattern attribute for validation errors. When set, it shows the value of the title attribute when a validation error occurs. This is active only if you submit the form or call reportValidity on the event of your choice.
<form action="/login" id="form">
<input
type="text"
name="username"
placeholder="Username"
pattern="[a-z]{1,10}"
title="Must be shorter than 10 characters and lowercase only">
</form>
const form = document.getElementById("form");
form.addEventListener("keypress", () => form.reportValidity());

Canvas
Safari 17.2 adds support for CanvasRenderingContext2D.prototype.reset(), which resets the canvas context to its default state (i.e., it clears it to transparent black along with setting everything back related to the canvas to its default state).
DOM Events
Safari 17.2 adds support for sending certain mouse events to disabled form controls. Disabled form controls now receive mouseenter, mouseleave, mousemove, mouseover, and mousewheel events. A disabled form controls continue to not receive click, mouseup, and mousedown events.
Web Apps
Login cookies
When we brought web apps to Mac, we designed the experience of “Add to Dock” so that macOS copies the website’s current cookies over to the new web app. That way, if someone is logged into their account in the browser, they will remain logged in within the web app. They don’t have to log in again.
Now, that same behavior works on iOS 17.2 and iPadOS 17.2. Whether a user is in Safari, Safari View Controller, or another browser on iPhone or iPad, when they tap “Add to Home Screen” and create a web app, the cookies are copied over, including the information about login state. This will only work if the authentication state is stored within cookies. No other kind of local storage is copied over.
After a user adds a web app to the Home Screen or Dock, no other website data is shared, which is great for privacy.
Web App icons
On macOS, users expect app icons to look sharp at a variety of sizes, ranging from 16x16px to 1024x1024px. With Safari 17.2 on macOS Sonoma, we have improved how web app icons are loaded, resolving many common issues such as icons appearing blurry with jagged edges, lacking padding, or failing to load. If you supply multiple size variants for the preferred icon kind, all sizes are saved on macOS, allowing the most appropriate size to be displayed based on context. For example, the largest size variant is shown in Finder’s Gallery view and Quick Look, a medium sized variant is shown in the Dock and Launchpad, while a smaller sized variant is shown in Spotlight.
To provide the best user experience on macOS, supply at least one opaque, full-bleed maskable square icon in the web app manifest, either as SVG (any size) or high resolution bitmap (1024×1024). If the web app manifest doesn’t specify any high resolution full-bleed icon, Safari may fall back to the apple-touch-icon if it improves the user experience. If you specify apple-touch-icon through link elements on the webpage, do not omit these link elements based on user agent detection. When you only supply a transparent icon with custom shape, Safari automatically adjusts spacing between your icon and the standard system background on macOS to avoid tangents.
User options
Now, in a web app on Mac, you can enable the status bar by going to View > Show Status Bar. Once you do so, anytime you hover over a link, the URL will appear in the bottom left of the web app window.
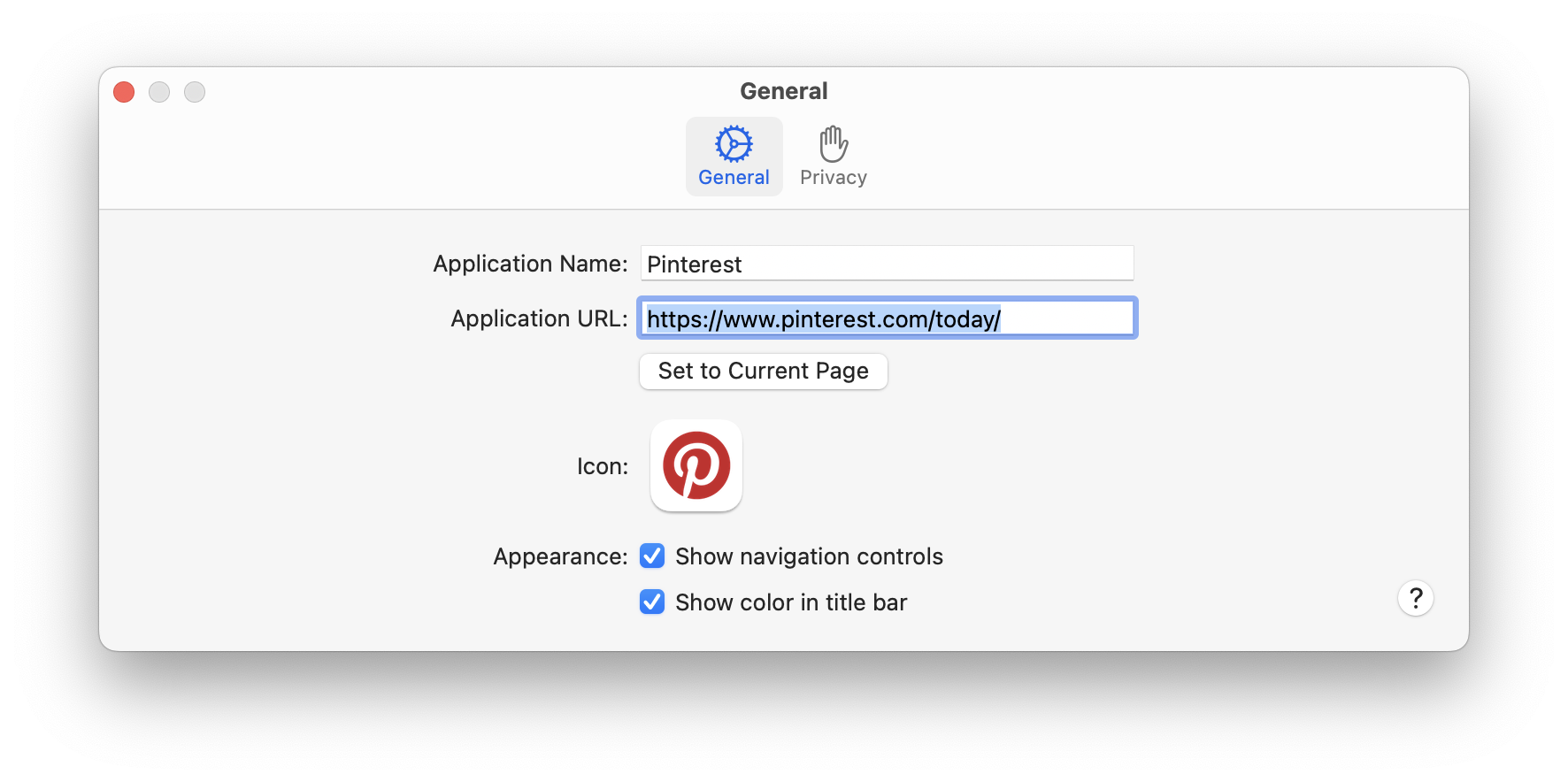
Also new to web apps on Mac, a user can just click a button to easily change which web page is loaded by default in new web app windows. Navigate to the page, open Settings, and click “Set to Current Page”.

WebGL
Safari 17.2 adds support for two new WebGL extensions, EXT_blend_func_extended and WEBGL_clip_cull_distance.
Privacy
Safari 17.2 adds blob partitioning. Blobs are now partitioned by top-level site to prevent them from being a possible cross-site tracking vector.
Web Inspector
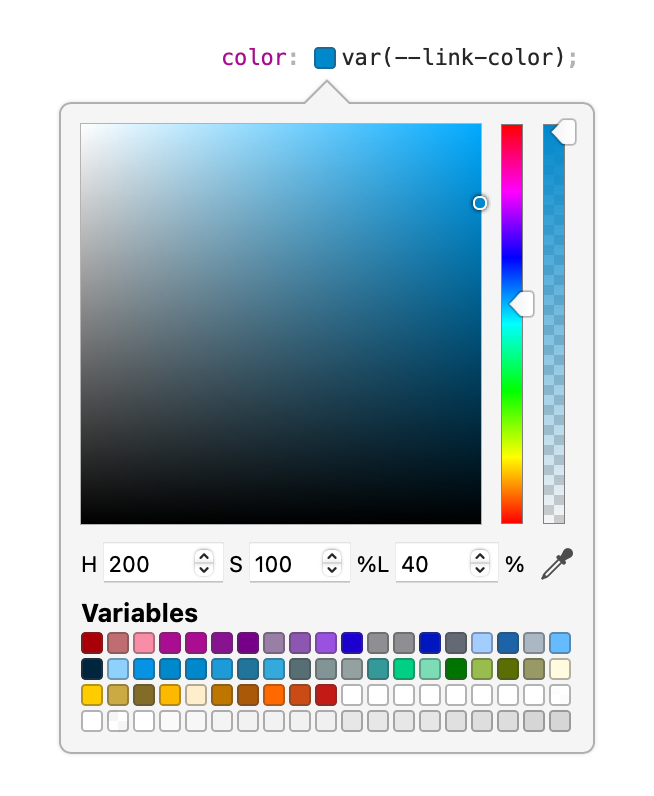
Color Palette with color variables
Many sites today use CSS Custom Properties to define a set of variables for colors used on the site. But it can be hard to remember what the variable names are, and annoying to have to go look them up.

The Color Picker, shown whenever you click on an inline color swatch in the Styles sidebar panel, now provides a color palette with all the applicable color variables for the selected element. This makes it easy to see at a glance all of the predefined colors intended to be reused. Click on any of the color swatches from the “Variables” color palette use the corresponding color variable.
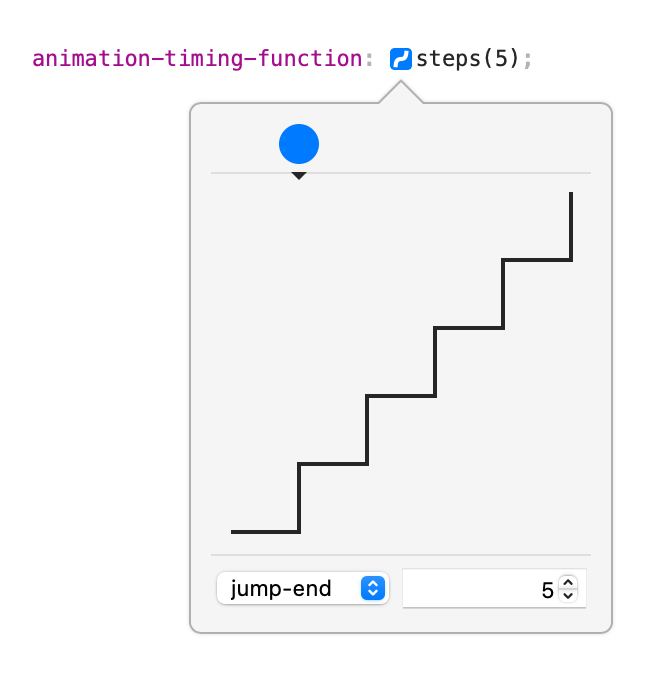
Animation
The progression of a CSS animation or transition is controlled by a timing function, which defines aspects like acceleration, deceleration or smoothness of playback. Web Inspector shows an inline swatch next to animation-timing-function and transition-timing-function CSS properties Styles sidebar panel. Clicking on the swatch triggers a specialized editor which offers a preview of the effect of the given timing function value as well as input controls for adjusting specific parameters.
Web Inspector already provides previews and editing of timing function values like cubic-bezier(), linear , ease-in , ease-out and ease-in-out . With the introduction of the steps() timing function in Safari, there’s now a specialized preview and editor for it in Web Inspector.

A CSS declaration like animation-timing-function: steps(5) tells the browser to split the animation time in five segments of equal length and play it in discrete steps instead of a smooth progression, an effect similar to stop motion animation. The specialized editor for the steps() timing function shows the effect preview as a step-like illustration and provides controls to adjust the number of steps and the step position.
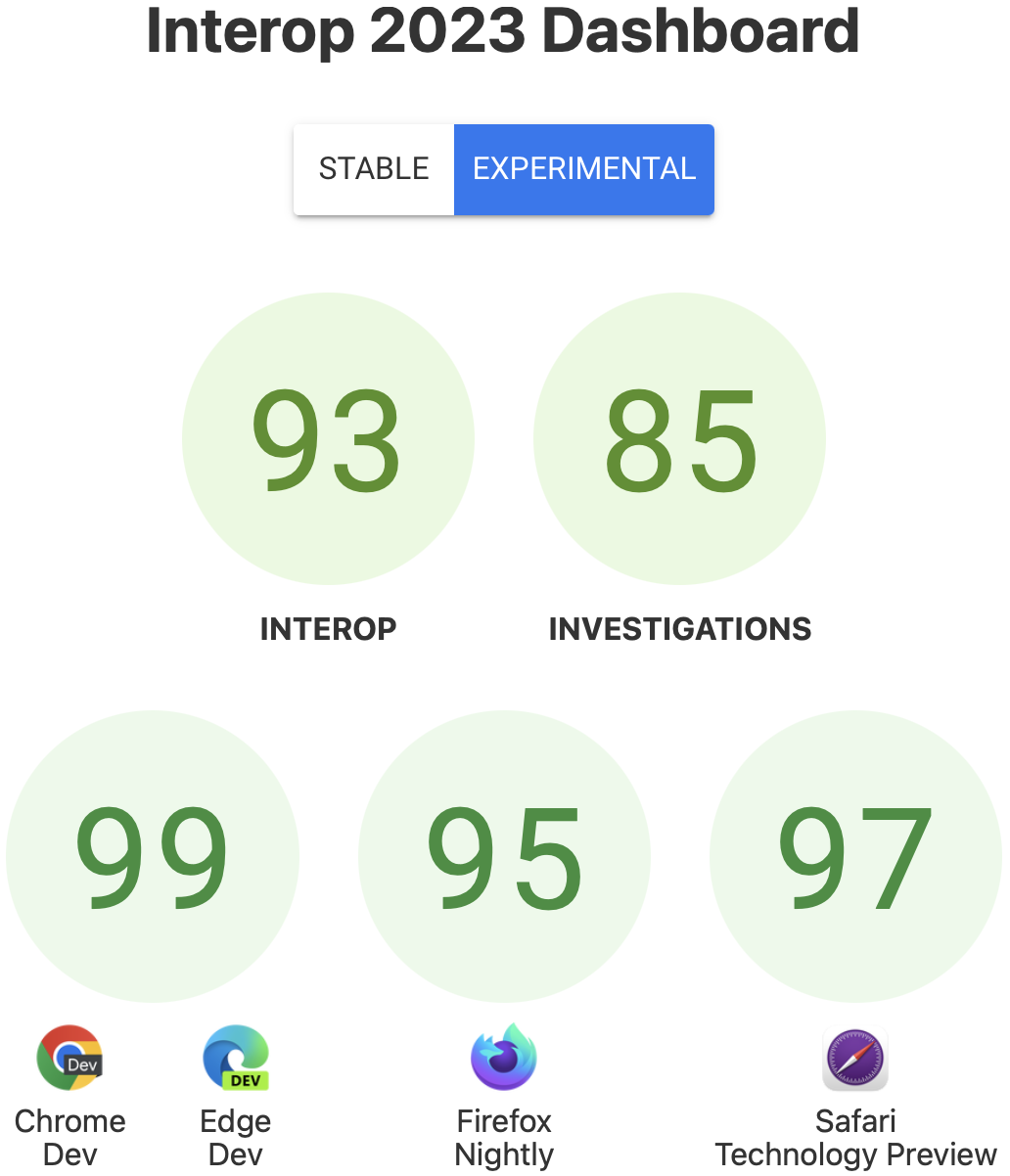
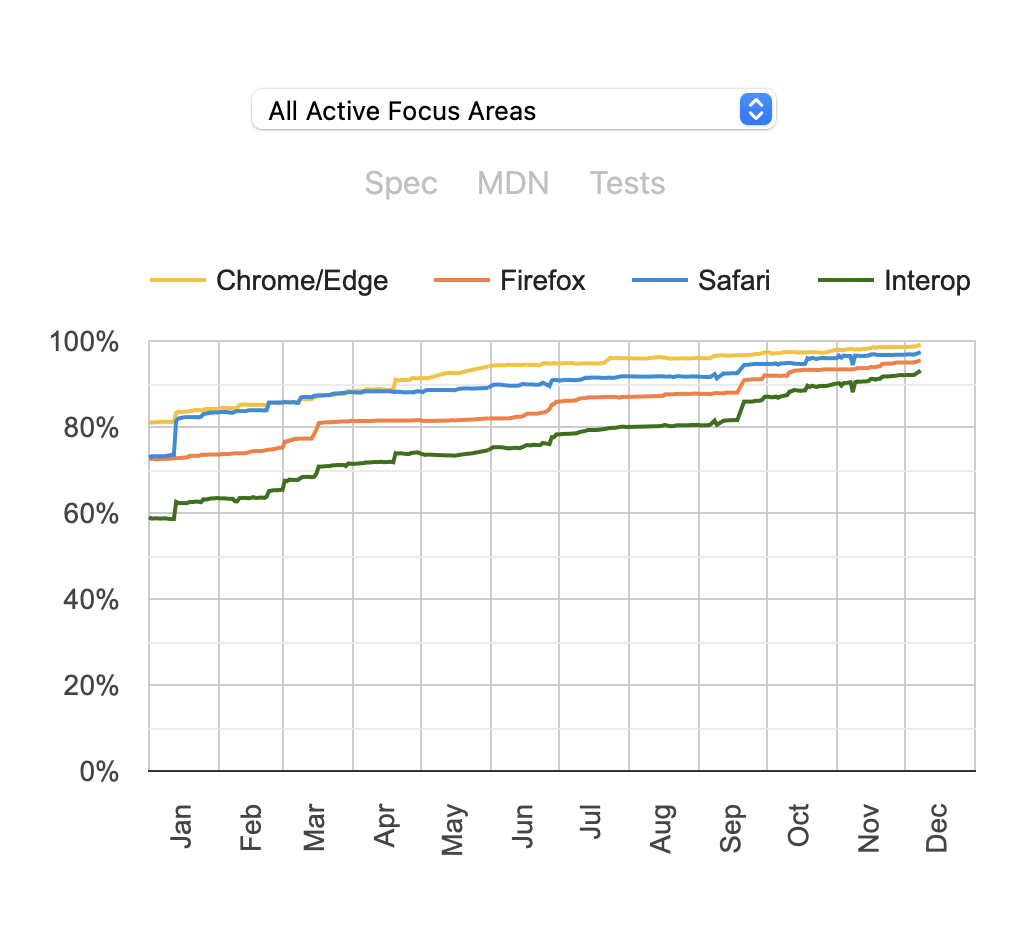
Fixes for Interop 2023 and more
WebKit for Safari 17.2 also includes a lot of bug fixes and feature polish. Many of these fixes are part of our contribution to improving the 26 focus areas of Interop 2023.
The Interop Project is an ongoing collaboration between Apple, Bocoup, Igalia, Google, Microsoft, and Mozilla to focus on a specific set of web technologies and get them to work exactly the same in every browser. At the beginning of 2023, less than 49% the selected automated tests were passing in the released versions all three major browser engines. Now over 93% of them pass in the preview versions.


This fall, as part of Interop 2023, subgrid and CSS Masking shipped in Chrome, while :has() and @property shipped in Firefox. Since our last release, Safari greatly improved our implementation of Pointer and Mouse events, added support for more codecs to Web Codecs, re-engineered CSS Motion Path, and dedicated a significant portion of our WebKit engineering work to fixing dozens of remaining test failures scattered across the focus areas.
You can learn more about the accomplishments of Interop 2023 by studying the Interop dashboard.
Resolved Issues
Accessibility
- Fixed parsing the ARIA
roleattribute to ignore leading and trailing whitespace, including line breaks. (113923520) - Fixed form landmarks being incorrectly exposed when they are missing a label. (115462091)
- Fixed non-group and non-tree-item children of
role="treeitem"elements becoming stale after dynamic changes. (115936550) - Fixed Play Animation and Pause Animation animated image context menu items sometimes not appearing after setting toggle. (117215059)
- Fixed VoiceOver not announcing button labels if the button is in a shadow root. (118118138)
Apple Pay
- Deprecated
enabledin favor ofavailableinshippingContactEditingMode. (113159800)
AutoFill
- Fixed clipping the “Strong Password” button after selecting “Suggest New Password”. (113701243)
CSS
- Fixed the
font-familydescriptor for@font-palette-valuesto accept multiple values. (105975619) - Fixed
:has(:scope)matching. (106524140) - Fixed container selection for container units in pseudo-elements. (106739553)
- Fixed container query with font units to invalidate when the font changes. (106739736)
- Fixed
:nth-child()invalidation when not in subject position. (106740353) - Fixed
:has(:host)invalidation. (106768205) - Fixed
:has(:nth-child())invalidation and related. (106768224) - Fixed invalidating scope-breaking
:has(:is(...))selectors. (106768250) - Fixed handling dynamic updates to viewport units when used in
@propertyinitial value. (108287215) - Fixed baseline aligned flex items to also be aligned using their fallback alignment. (109496710)
- Fixed: Changed to allow an empty
font-familyname in@font-faceand@font-palette-values. (109613703) - Fixed the
<basic-shape>implementation foroffset-path. (110565070) - Fixed
:user-invalidand:user-validinteractions with form reset and submission. (110677832) - Fixed
<coord-box>implementation foroffset-path. (110938788) - Fixed
<position>to never serialize to a single value. (111750372) - Fixed
NaNnumeric representation to be0notInfinity. (111984451) - Fixed serializing CSS math function root nodes. (111984509)
- Fixed
min()andmax()with one argument to always collapse tocalc(). (111986569) - Fixed animation using
padding-blockorpadding-inlinenot overriding the set padding style. (112023856) - Fixed
color-mix()to respect:visitedstyle to resolve “currentcolor”. (112419198) - Fixed serialization to always serialize implicit
&and an implicit nested rule. (112900363) - Fixed
<hr>widthattribute set to0or0pxto correctly compute to0px. (113087533) - Fixed
mod()evaluation. (113213059) - Fixed
round()evaluation when the number is a multiple of the step. (113233588) - Fixed computation of the
from-fontvalue forfont-size-adjust. (113328110) - Fixed the serialization of percentages in
color-mix(). (113399146) - Fixed
border-imageto fall back to theborderproperty if the image is invalid. (113646392) - Fixed
<family-name>to forbid generic families. (113746537) - Fixed the check for in-progress layout when setting a containing block rect for
ray()used withmotion-path. (113780201) - Fixed animating a
rotateproperty when thescaleproperty is also used. (113999490) - Fixed
<resolution>to not accept negative resolutions for@property. (114235642) - Fixed
currentcolorto correctly inherit computed:visitedstyle. (114254856) - Fixed nested subgrids from contributing to the calculation of the enclosing track size. (114271839)
- Fixed
container-nameto use scoped names. (114284428) - Fixed container unit resolution to check if the selected container is eligible. (114291153)
- Fixed the
scriptingmedia query to never matchinitial-only. (114340361) - Fixed form submission to also affect
:user-invalidand:user-validstate. (114580382) - Fixed the container for the
::partpseudo-element to be selected from the originating element tree. (114626579) - Fixed serialization of
infinityand-infinityin colors. (114808320) - Fixed
lab,lch,oklab,oklchcomponents to be clamped to appropriate ranges. (114808444) - Fixed
color-mix()to not serialize to legacy color syntax. (114949008) - Fixed resolving the size of a replaced element by using its intrinsic size as the width. (115007278)
- Fixed basic shapes to use an offset motion path. (115068196)
- Fixed grid to not always put first and last baseline aligned items into different alignment contexts. (115083708)
- Fixed determining non-orthogonal grid item’s columnAxisPosition by considering fallback alignment for first/last baseline. (115136343)
- Fixed
:has(~ :is(.x ~ .y))to consider all siblings of the:hasscope when invalidating. (115205991) - Fixed invalidating
:defaultpseudo-class changes on input elements. (115236525) - Fixed
calc(clamp(1px, 1em, 1vh))to collapse toclamp(1px, 1em, 1vh). (115240159) - Fixed offset path inset shapes with a
border-radius. (115316728) - Fixed determing baseline for grid by considering the first and last baseline-aligned grid items. (115441833)
- Fixed the serialization of the computed style of
grid-area. (115521493) - Fixed not serializing
at <position>incircle()orellipse()if unspecified. (115866108) - Fixed serialization of
shape-outside. (115938310) - Fixed serialization issues with
clip-pathandoffset-path. (115953688) - Fixed
getComputedStyle()to return a resolved value forfont-size-adjust: from-font. (116151111) - Fixed non-orthogonal subgrid margin, border, and padding to be considered for self-align baseline items in the same alignment context. (116206243)
- Fixed subgrids to have their row-start margins resolved after column sizing in the outer grid. (116369419)
- Fixed accumulating the sum of non-orthogonal nested subgrids margin, border, and padding for first baseline alignment in the column axis. (116443747)
- Fixed CSS grid support for last baseline alignment in the column axis for subgrid items with non-orthogonal ancestors. (116484865)
- Fixed validating
@propertyat parse-time. (116803886) - Fixed computing the definite free space of grid rows when the grid has an
aspect-ratioand definite logical width. (117138268) - Fixed the continuity of transform animations through singular transforms. (117209302)
- Fixed
@supports selector(:popover-open)to reflect disabled state. (117226626) - Fixed CSS grid to synthesize the central baseline of grid items in the column axis. (117424263)
- Fixed serialization for CSS highlight pseudo-elements. (117864974)
DOM
- Fixed handling tasks scheduled for web pages in the back-forward cache. (116349535)
- Removed the non-standard
incrementalattribute andsearchevent. (48937114)
Fonts
- Fixed COLRv0 font rendering. (115721319)
HTML
- Fixed
<input type="number">not returning the correct value when a decimal is entered. (107187010) - Fixed alert sounds in web apps being replayed when the system play/pause key is pressed. Playing short-duration
<audio>sources no longer registers the page as the system’s Now Playing application. (114667001) - Fixed dynamic handling of
<base>elements. (114756660) - Fixed URL encoding of
<base>elements. (114861187) - Fixed URL encoding of SVG
<image>elements. (114873373) - Fixed empty value attributes to not be ignored on image input types. (114887143)
- Fixed
[dir=auto]invalidation with password fields. (115887776)
HTTP
- Fixed COOP header breaking back and forward behavior when client-side redirects are involved. (104659192)
JavaScript
- Fixed an edge case in the semantics of
forloops. (44730906) - Fixed: Optimized
Array#spliceto skip result array creation if it is not used at all. (113367762) - Fixed: Updated
Intl.DateTimeFormat‘s to obtain options only once, matching spec changes. (113789192) - Fixed: Increased
minimumFractionDigitsandmaximumFractionDigitslimit from 20 to 100. (113869343) - Fixed rounding to nearest in optimizing JITs. (114208146)
- Fixed global and eval code to throw a TypeError if a function declaration attempts to shadow a non-configurable, non-writable global property. (114215396)
- Fixed
Intl.NumberFormatandIntl.PluralRulesroundingIncrementto match specification changes. (114219889)
Loading
- Fixed navigation to about scheme URLs without opaque paths. (116238322)
Media
- Fixed an issue where Safari would briefly change
document.visibilityStatetohiddenwhen entering fullscreen. (104984915) - Fixed
canplayevent to fire for video elements where the first sample’s presentation time is slightly greater than 0. (105169372) - Fixed
RTCRtpSender maxFramerateencoding parameter having no effect. (112397603) - Fixed handling
NaNin audio delay curves. (114881060) - Fixed WebCodecs hardware encoders losing a frame. (115252749)
- Fixed audio elements with event listeners not getting garbage collected. (116346717) (FB13224538)
- Fixed the close algorithms for audio and video WebCodec decoders and encoders to match specification changes. (116346725)
- Fixed picture-in-picture when the
srcObjectis a video stream. (116465668) - Fixed constraints on the maximum width or height causing blurry
getDisplayMediavideo. (116810370) - Fixed
object-fit: fillto work for a video element using a canvas streamsrcObject. (116832514) - Fixed the limit for the number of real-time audio threads. (116864442)
Networking
- Fixed an issue causing embedded videos in iWork documents to fail. (116493190)
Rendering
- Fixed the scrollbar not updating on CSS color-scheme change. (99567600)
- Fixed ignoring
calc()values on<colgroup>elements. (106692191) - Fixed out-of-flow boxes not showing. (112733052) (FB12722063)
- Fixed out-of-flow
<br>to not trigger a line break. (113208050) - Fixed ancestor subgrids’ gutters to add to the extra layer of margin for descendant subgrids. (114271857)
- Fixed a bug where swapping to Safari from another app (or tab) would flash black. (116530284)
Safari
- Fixed website notifications delivered through APNS to appear with the domain name and Safari icon, matching the appearance of website notifications delivered through Web Push. (116612341)
Safari Extensions
- Fixed an issue where dynamic declarativeNetRequest rules would not override static rules. (107044339) (FB12074742)
- Fixed behavior of
domains,requestDomains,excludedDomains, andexcludedRequestDomainsdeclarativeNetRequest values to match subdomains by default. (117592996)
Scrolling
- Fixed clicking and dragging the overlay scrollbar that overlaps a composited, positioned descendant of a container with
overflow: scroll. (89598421) - Fixed scrolling on nested
pointer-events: autoinsidepointer-events: none. (110954175) - Fixed a bug that caused some complicated websites to freeze when scrolling. (113318934)
Service Workers
- Fixed a cache miss bug in DOMCache that triggered service worker fetch errors. (115740959) (FB13188943)
SVG
- Fixed the motion path anchor point used for SVG when the
transform-boxis not theview-box. (108285569) - Fixed
paint-orderproperty to inherit. (114030037) - Fixed the SVG mask to work as a mask-resource for the CSS
mask-image. (114465545) - Fixed repainting an SVG element with a CSS reference filter when the filter changes. (117047658)
Text
- Fixed font fallback to ignore generic families for Private-Use Area Unicode codepoints. (115901340) (FB13197885)
Web Animations
- Fixed
color-schemeto support discrete animation. (94615599)
Web API
- Fixed
createPatternto return null for a zero height image. (104285727) - Fixed: Aligned
<script type language>with the HTML Standard. (109600797) - Fixed returning opaque origin for
blob:URL containing inner non-http(s): URL. (109781193) - Fixed: Changed navigable target names to
_blankif they have dangling markup. (110134016) - Fixed incorrect tab stop if the tab-size is a
<length>and the distance to the next tab stop is less than0.5ch. (112043546) - Fixed
URL,pathname, andsearchsetter incorrectly stripping trailing spaces. (112433299) - Fixed custom highlight text decoration to respect priority. (112494779)
- Fixed handling focusability for plugin elements which have browsing context. (112821601)
- Fixed: Converted embed hidden into a proper boolean attribute. (113051256)
- Fixed edge cases in parsing options. (113826514)
- Fixed
<a>and<area>origin getters to return an empty string for non-parsable URLs. (114078288) - Fixed
<a>and<area>protocol setters for non-parsable URLs. (114371380) - Fixed URL’s protocol setter to forbid change a special URL to a non-special URL. (114624048)
- Fixed Worker and SharedWorker to fire an Event instead of an ErrorEvent for a parsing error. (114694487)
- Fixed
adoptedStyleSheets.lengthto be settable and improvedObservableArrayalignment with the specification. (114822538) - Fixed a bug that could cause incorrect equality checks between DOM Document objects. (114857465)
- Fixed checking for
NaNwhen creating a DelayNode for WebAudio. (115008784) - Fixed
element.querySelector(":has(:scope *)")to never match. (115158183) - Fixed mutation events for child nodes. (115527098)
- Fixed mouse event handling such that if a drag operation is initiated from a canceled
mousedownevent, all subsequent mouse events are sent to the originating frame until the drag operation ends with a correspondingmouseupevent. (116668701) - Fixed light dismiss for a popover element within a complex shadow DOM breaks light dismiss calculation. (117214343)
Web Apps
- Fixed an issue where page zoom is reset to 100% after quit and relaunch. (110298546) (FB12233006)
- Fixed a bug where
theme-coloris not applied to the title bar in web apps. (112980819) - Fixed an issue where sign in pages sometimes unexpectely open in Safari instead of the web app. (113520837)
- Fixed an issue where clicking on notifications after 30 seconds from delivery fail to open the web app. (113757950)
- Fixed an issue that repeatedly asks for camera access after relaunching a web app. (114110664)
- Fixed remembering window size for a webpage added to the Dock. (114534506)
- Fixed an issue where a blank window remains on screen after starting a download. (115457207)
- Fixed an issue where some login pages unexpectedly open in Safari. (115527738) (FB13171758)
- Fixed a bug where the
scopemember in the web app manifest is not respected. (116261588) - Fixed an issue where AutoFill settings in Safari do not take effect in web apps. (117671220)
- Fixed an issue where option+clicking a link failed to start a download. (117809013)
- Fixed an issue where JavaScript-based redirection to an external website causes a blank window to appear or the current window to disappear. (117809066)
- Fixed an issue where web app usage is not reflected in Screen Time. (117809075)
- Fixed an issue that prevents Ignore Screen Time Limits from working in web apps. (117809075)
Web Assembly
- Fixed WebAssembly SIMD vectors that can get corrupted when using
v128.any_true. (111050621)
Web Inspector
- Fixed: Moved the details sidebar to the bottom when Web Inspector is too narrow. (63567675) (FB7711657)
- Fixed objects logged to the console with multiple private fields that use the same name. (109215331)
- Fixed broken search functionality. (113714342)
WebDriver
- Fixed dispatched mouse events always having
buttonsproperty set to zero. (116049187)
WebGL
- Fixed a bug where multi-level textures would lose levels in WebGL. (116362216)
WebRTC
- Fixed long delays switching audio input in video conferencing applications. (102724364)
- Fixed video quality when using TransformStream with Simulcast. (110395571)
- Fixed WebRTC UDP traffic to use interfaces already used by TCP traffic. (111000448)
- Fixed RTCDataChannel to use BinaryType to align with specifications. (114559008)
Updating to Safari 17.2
Safari 17.2 is available for iOS 17, iPadOS 17, macOS Sonoma, macOS Ventura and macOS Monterey.
If you are running macOS Ventura or macOS Monterey, you can update Safari by itself by going to Software Update, and clicking “More info”. On macOS Ventura, that’s > System Settings > General > Software Update > More info. To get the latest version of Safari on your iPhone or iPad, go to Settings > General > Software Update, and tap to update.
Feedback
We love hearing from you. To share your thoughts on Safari 17.2, find us on Mastodon at @jensimmons@front-end.social and @jondavis@mastodon.social. Or send a reply on X to @webkit. If you run into any issues, we welcome your feedback on Safari UI, or your WebKit bug report about web technologies or Web Inspector. Filing issues really does make a difference.
Download the latest Safari Technology Preview to stay at the forefront of the web platform and to use the latest Web Inspector features.
You can also find this information in the Safari 17.2 release notes.