The web is amazing. It makes collaborating, learning, and connecting easy for billions of people, because it’s intentionally designed to run on radically different devices.
It’s your job as a web developer to ensure your project works in every browser and for every user — and that can be hard to do. It’s a far easier undertaking when browsers have identical implementations of the web technology you use.
Identical implementations are accomplished through the web standards process, where people collaborate together to write extremely detailed technical documents that define each new web technology — right down to how website bugs should work.
One way to check and see if browsers follow the web standards is through automated testing. There are several shared repositories of such tests, including Web Platform Tests. WPT contains over 1.8 million tests, of which over 95% pass in all of the major browsers.
The Interop Project
The Interop project aims to improve interoperability by encouraging browser engine teams to look deeper into specific focus areas. Now, for a third year, Apple, Bocoup, Google, Igalia, Microsoft, and Mozilla pooled our collective expertise and selected a specific subset of automated tests for 2024.
Some of the technologies chosen have been around for a long time. Other areas are brand new. By selecting some of the highest priority features that developers have avoided for years because of their bugs, we can get them to a place where they can finally be relied on. And by selecting exciting new technology, we can ensure it’s interoperable from the beginning.
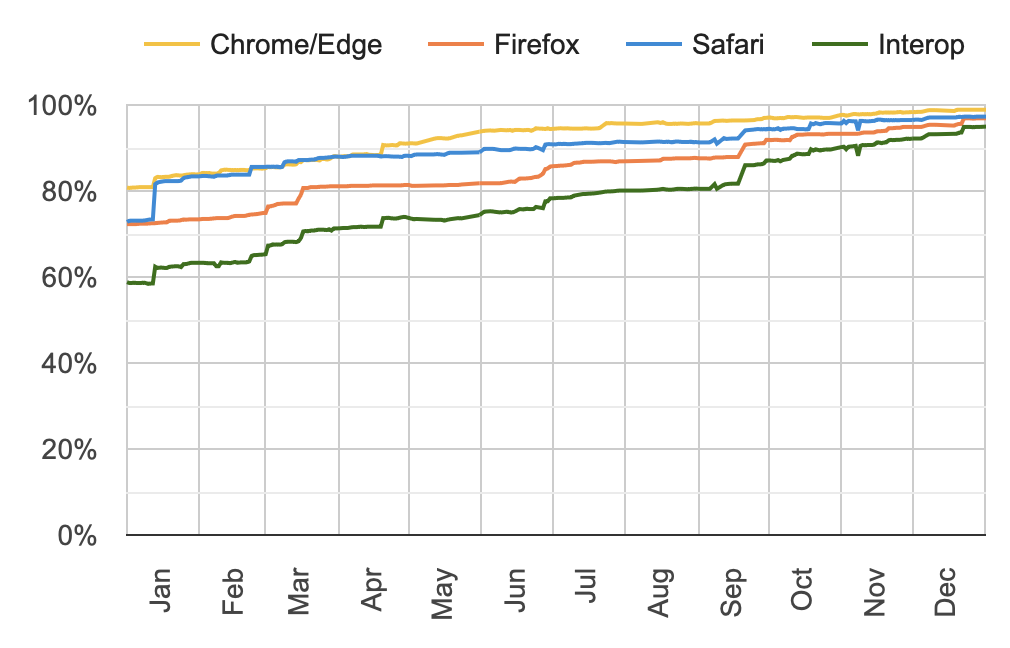
To better understand where interoperability is going in the future, let’s first take a look at the impact of Interop 2023.
Interop 2023
Interop 2023 was even more of an overwhelming success than Interop 2022. In January 2023, 48% of the chosen tests passed in all three of the major browser engines (in those shipped to users: Chrome and Firefox for desktop Linux, and Safari on macOS Monterey). A year later, that pass rate rose to 95% (in Chrome Dev and Firefox Nightly for desktop Linux, and Safari Technology Preview on macOS Ventura).

What did Interop 2023 accomplish?
- It ensured that all browsers have full support for P3 color, seven years after it started shipping.
- Form controls now support vertical writing modes, for the first time in the web’s history.
- CSS
border-imagenow works as originally intended. - Subgrid, Container Queries,
:has(), Motion Path, CSS Math Functions,inertand@propertyare now supported in every modern browser. - Improved Web APIs include Offscreen Canvas, Modules in Web Workers, Import Maps, Import Assertions, and JavaScript Modules.
- The entire Media Queries 4 specification is now supported everywhere, with easier to use syntax.
- Web Components got a boost with
adoptedStyleSheets,ElementInternals, Form-Associated Custom Elements, and the basic behavior of Shadow DOM and Custom Elements. - Useful CSS pseudo-classes can now be relied on, with consistent cross-browser support for
:nth-child(),:nth-last-child(),:modal,:user-valid, and:user-invalid. - Feature queries now have new support for detecting font features.
- Font Palettes provide robust support for color fonts.
- Significant progress made improving CSS Masking, HTML Forms, Pointer and Mouse Events, Scrolling, Transforms, URL, WebCodecs, and a bucket of bugs causing web compat issues.
- And more.
We hope this work gives you a renewed sense of confidence to use these technologies. If you found any of them hard-to-use in the past, give them another try.
Interop 2023 had twenty-six focus areas, twenty of which are being retired as a success. Work will continue on Custom Properties, Pointer and Mouse Events, URL, and a new grouping called “Layout” — consisting of Flexbox, Grid, and Subgrid.
Interop 2024
Now, we are doing it all again for 2024. Ninety-six focus area proposals were submitted for consideration. Ultimately, sixteen were chosen. Grouping some of the new proposals together, and continuing some of the work from 2023, gives Interop 2024 a total of seventeen focus areas.

New this year, Microsoft Edge now has its own column on the Interop dashboard. This currently represents Edge and Edge Dev running on Windows 10.
The 2024 Focus Areas
- Accessibility
- CSS Nesting
- Custom Properties
- Declarative Shadow DOM
- Font size adjust
- HTTPS URLs for WebSocket
- IndexedDB
- Layout
- Pointer and Mouse Events
- Popover
- Relative Color Syntax
- requestVideoFrameCallback
- Scrollbar Styling
- @starting-style and transition-behavior
- Text Directionality
- text-wrap: balance
- URL
Accessibility
Interop 2023 included an Accessibility Investigation project. Led by Apple’s accessibility team, the group worked diligently to create new accessibility testing infrastructure for WPT, and write over 1300 new accessibility tests. These tests have now been included in Interop 2024 as a focus area, encouraging browsers to increase their support.
The majority of new accessibility tests cover WAI-ARIA, in particular, the Roles Model and the Accessible Name and Description Computation (AccName). Together, these provide a consistent mechanism for conveying the purpose or intent of an element so assistive technology users understand what it is and what they can do with it.
Other new accessibility tests cover how those technologies are incorporated into host languages. For example, the HTML Accessibility API Mappings specification (HTML-AAM) defines the default accessibility semantics of HTML elements, along with related rules for how browsers work with features like the <label> element and image alt text. (See the html-aam/roles WPT tests as an example.)
Another new set of tests cover the accessibility of display: contents. This display mode in CSS provides a useful mechanism for removing the box around content — helpful when wanting to adjust the parent/child/grandchild relationships of content for the purposes of Flexbox or Grid. But it was off limits for use for years, because of the lack of accessibility in early implementations. Removing the box on an item completely removed all the contents of that box from the accessibility tree. Sighted users could still see the child content, but many users of assistive technology experienced it completely disappearing. Most of these problems have been fixed in browsers, but not all, not for every situation. These new tests are the next step toward full accessibility and interoperability.
By including these new Accessibility tests in Interop 2024, the hope is to fix every issue in all browsers. We want it to be easier for developers to create accessible sites and make the web better for everyone, including people with disabilities.
CSS Nesting
CSS Nesting is a focus area for Interop 2024 to ensure any differences are ironed out, and to provide you with the confidence to use it. The ability to nest CSS shipped in all four major browsers in 2023 — first in Chrome, Edge, and Safari in April/May. And then in Firefox in August.
The web standard changed slightly between May and August, relaxing the original requirement that every nested selector start with a symbol. Developers can now simply write article, rather than needing to use & article.
All of the implementations have since been updated, but there are still small bits that could benefit from attention to interoperability, especially as the final complex details of how Nesting works are settled in the CSS Working Group. Most of Safari’s test failures, for example, are about how nested CSS interacts with the Shadow DOM via :host.
Custom Properties
The @property at-rule started shipping in browsers over the last few years. As part of Interop 2023, the Custom Properties focus area rose from 4% of tests passing in all stable browsers to 7.6% passing — with 90.7% passing in all of the preview browsers. Firefox is the last browser to add support, which is currently in progress in Firefox Nightly. Since this work isn’t done yet, the focus area is being continued in 2024.
With @property, developers can declare CSS custom properties in a fashion similar to how browser engines define CSS properties — specifying its syntax, inheritance behavior, and initial value.
@property --size {
syntax: "<length>";
inherits: false;
initial-value: 0px;
}
This allows you to do things in CSS that were impossible before, like animating gradients or certain parts of transforms.
Declarative Shadow DOM
Declarative Shadow DOM is a declarative API that lets you create reusable widgets and components by using only HTML — no JavaScript is necessary. It’s been supported in Safari 16.4 since March 2023, and in Chrome 90 since April 2021. Firefox has an implementation in Firefox Nightly.
Declarative Shadow DOM was one of the often-asked-for features in the State of HTML 2023 survey, so it was chosen to be part of Interop 2024 to ensure it becomes interoperable across all browsers.
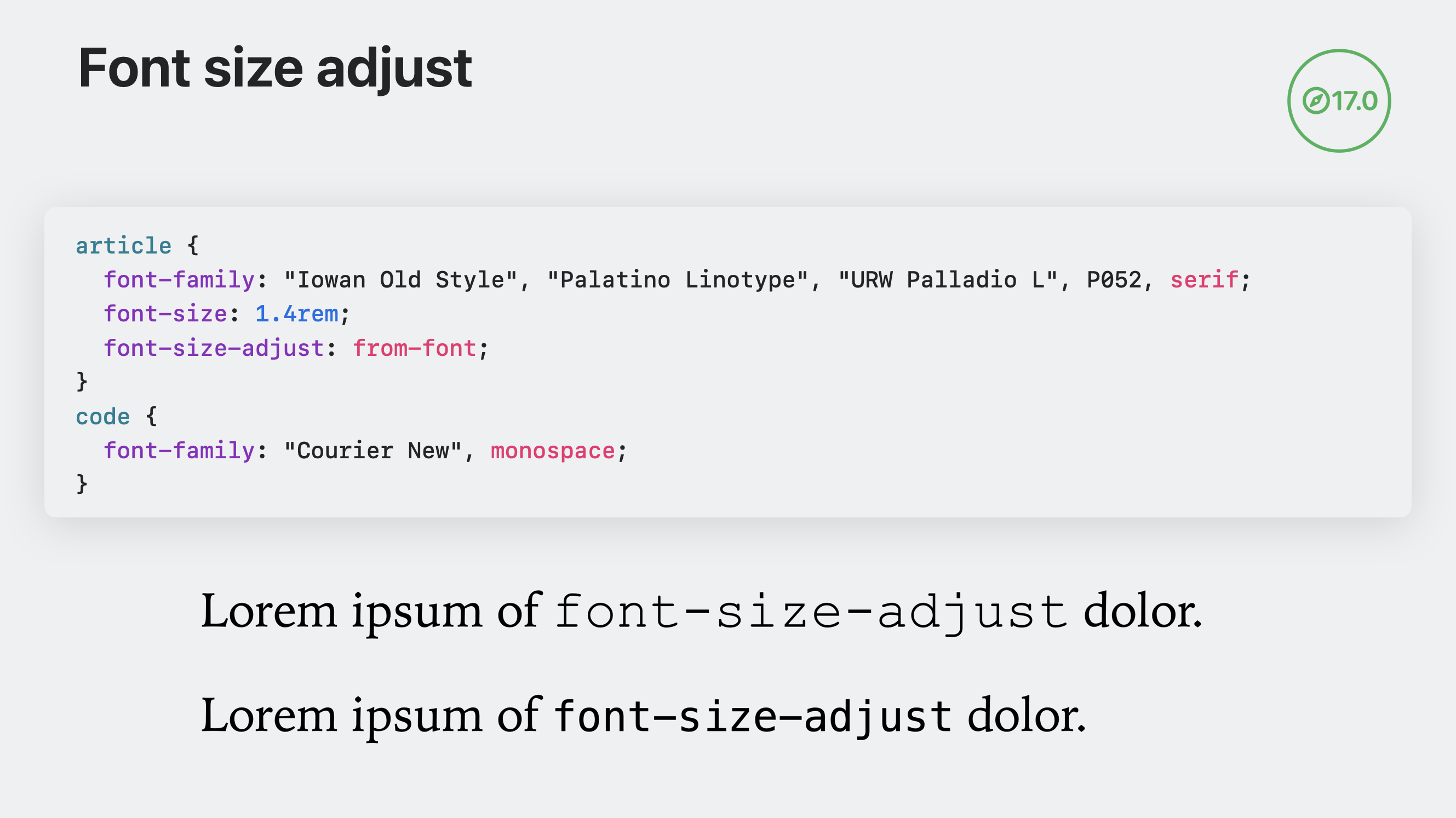
Font size adjust
The font-size-adjust property is a great example of the usefulness of placing attention on older technology. Firefox first implemented font size adjust in 2008, but it was rarely used or even discussed by web designers and developers. The early spec evolved over time, adding support for more languages through the two-value syntax, and becoming easier to use with the from-font value.
The WebKit team implemented the basic version in Safari 16.4 and added the updates in September’s Safari 17.0. Mozilla updated their implementation in Firefox 118, also in September 2023. Both Safari and Firefox now pass 100% of all tests. Chrome began an experimental implementation in 2015, but has yet to ship it. Now with Interop 2024, it’s likely every browser will gain complete support.
Font size adjust provides a simple way to conform all the fonts used in a string of text to be the same visual size — so every character in 1.4rem-sized text, for example, has the same x-height — or cap height, ch width, ic width, or ic height. The two value syntax allows you to choose which measurement to conform.
This property is especially useful when you are mixing code with regular text, or mixing multiple languages together, and the different fonts within the same sentence have different sizes. With font size adjust you can avoid weirdly-big letters. No more fussing with font metrics to find a magic number that makes them all look the same size.

Learn more about font-size-adjust by watching What’s new in CSS from WWDC23.
HTTPS URLs for WebSocket
A quirky aspect of the WebSocket API is that you need to use non-HTTP(S) schemes: ws: (insecure) and wss:. As the URLs function otherwise identically to HTTP(S) URLs, this makes the API a bit frustrating to deal with. Based on web developer feedback the WebKit team decided to address this last year by making the API support HTTP(S) URLs as well. We shipped support in Safari 17.0.
This means that instead of writing:
function webSocketHandle(path) {
const url = new URL(path, location);
url.protocol = location.protocol === "https:" ? "wss:" : "ws:";
return new WebSocket(url);
}
// ...
const ws = webSocketHandle(path);
You can now write the much more ergonomic:
const ws = new WebSocket(path);
By bringing this to Interop 2024, we hope other browsers will adopt it as well, making it universally available for web developers.
IndexedDB
IndexedDB is an API that provides powerful ways to store data client-side, in an object-oriented database. It started shipping in browsers in 2011, and over the years the web standard has kept evolving. Both version 2 and version 3 are supported by all major browsers. Version 2 is fully interoperable, but version 3 needs a bit of attention to bring up the quality of implementations. Being part of Interop 2024 will help ensure implementations are completed and aligned.
Layout
CSS Grid and Flexbox were both included in the original Interop project in 2021. Subgrid was added in Interop 2023. While all three layout methods are now in great shape, they still aren’t quite perfect. The tests for these three areas are now being combined into one Focus Area called Layout. Work will continue to ensure complex edge cases are more interoperable. Meanwhile, developers should absolutely feel confident using these three technologies, since all browsers have solid support for Flexbox, Grid, and now Subgrid.
Pointer and Mouse Events
Pointer events are DOM events that are fired for a pointing device. They create a single DOM event model to handle pointing input devices such as a mouse, pen/stylus, or touch with one or more fingers. This API first started shipping in browsers in 2012, and landed everywhere by 2019, but still had rocky interoperability.
In 2022, the Interop team launched an Investigation Project to look deeper into the current state of Pointer and Mouse Events, in an effort to clarify consensus and write tests that captured the state of that consensus. For Interop 2023, those tests enabled Pointer and Mouse Events to be a Focus Area, where the test pass rate was part of the Interop 2023 dashboard and score. Over the year, Pointer and Mouse Events rose from a test pass rate of 34% to 81% — the most significant progress of any area.
While passing 81% of tests is a significant improvement, there is more work to do, therefore Pointer and Mouse Events will continue to be a Focus Area for 2024.
Popover
The new popover attribute in HTML provides a built-into-the-browser way to have an element pop into view on the top layer of a page. If you are creating an overlay over the entire web page, the dialog element is the best option. But when you want to turn any other element into a popup message, user interface, or other kind of content that appears and disappears, the popover element provides a framework to do it.
Support for popover shipped in Chrome 114 and Safari 17.0 in 2023. Firefox currently has support in progress in Firefox Nightly. Being part of Interop 2024 will ensure this highly desired feature has a fantastic start.
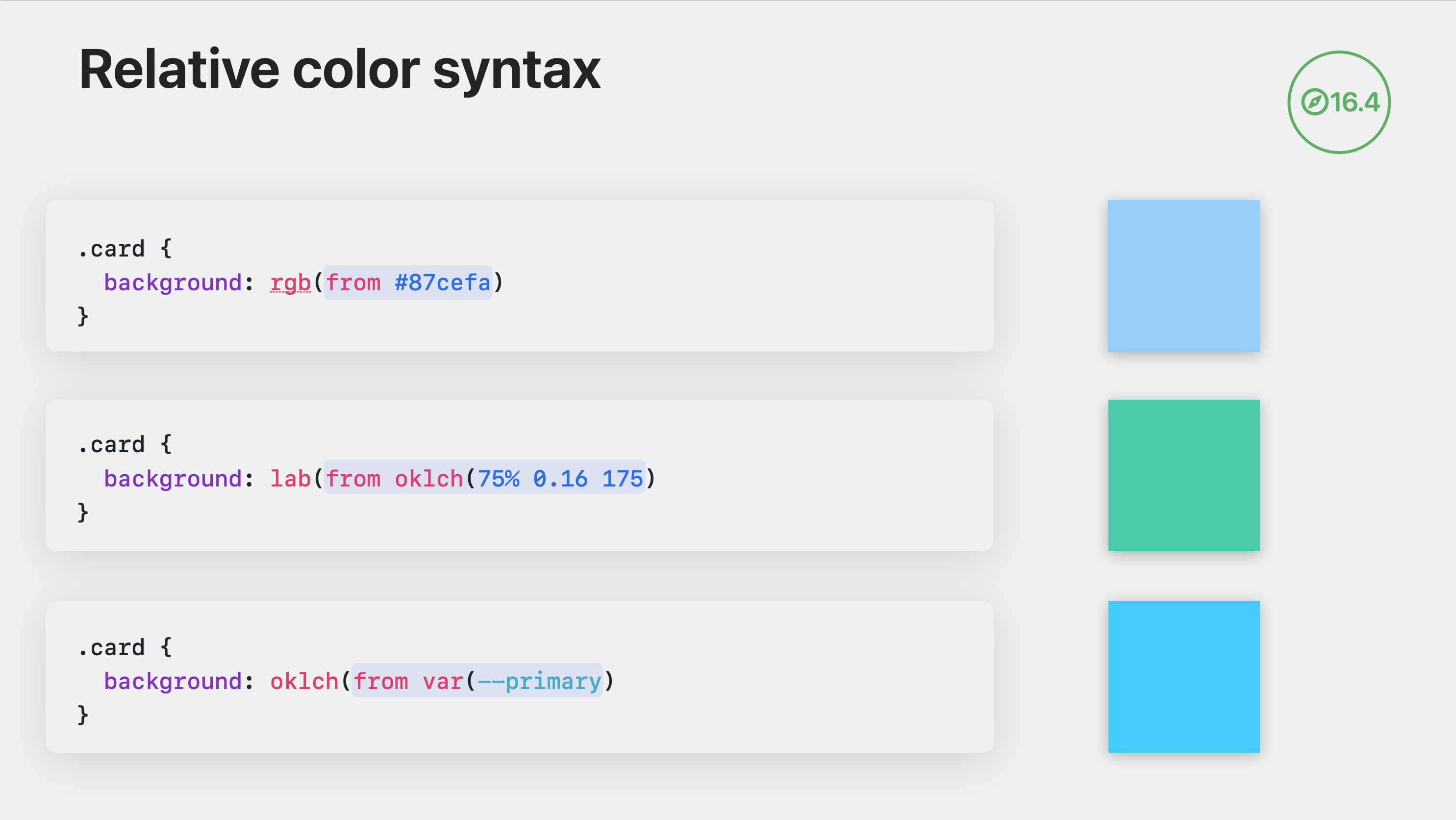
Relative Color Syntax
Relative Color Syntax is a new way to define colors in CSS that allows you do so while referring to another color. You can, for instance, lighten or darken an existing color by a certain amount. You can take a color variable, adjust the saturation, and assign the new color to a second variable. Relative Color Syntax can be especially powerful when creating a design system.

Safari 16.4 was the first browser to ship support, in March 2023. Chrome 119 and Edge 119 shipped support in Oct and Nov 2023. Currently, none of the implementations have support for using currentcolor with Relative Color Syntax.
The Relative Color Syntax focus area for Interop 2024 doesn’t test overall support of Relative Color Syntax. It’s narrowly focused on whether or not currentcolor is supported, and includes tests of out-of-gamut behavior — checking to see what happens on displays that don’t have support for P3 color. Inclusion in Interop 2024 will help these final bits get done.
requestVideoFrameCallback
The <video> element provides powerful functionality for putting video on the web. But often, developers want and need to do more. The HTMLVideoElement interface provides special properties and methods for manipulating video objects in JavaScript. And one of those methods is requestVideoFrameCallback(). It lets you perform per-video-frame operations on video in an efficient manner — operations like video processing or analysis, painting to canvas, and synchronization with audio sources.
Supported since Chrome 83 and Safari 15.4, inclusion in Interop 2024 will help browsers complete and polish our implementations.
Scrollbar styling
The scrollbar styling focus area includes two CSS properties that can be used to style scrollbars. The scrollbar-width property provides three values: auto, thin, and none. The auto value is the default width; thin provides a thinner scrollbar; and none hides the scrollbar while still allowing content to scroll. Firefox 64 implemented support in December 2018, and it just shipped in Chrome 121 and Edge 121.
The scrollbar-gutter property lets you reserve space for the scrollbar, so the layout is the same whether or not a scrollbar is present. The scrollbar-gutter: stable rule lets you tell the browser to reserve space for a scrollbar, even when a scrollbar isn’t there. This can prevent layout shifts from happening between states where scrollbars are needed or not needed. It shipped in Chrome 94, Edge 94 and Firefox 97, in 2021–22.
Safari has the most work to do to complete this Focus Area. Chrome and Firefox already pass 100% of the tests. Ironically, it was Safari who first provided the ability to style scrollbars with nine pseudo-elements, ::-webkit-scrollbar-*, back in 2009. However that approach to styling scrollbars never became an official CSS web standard. The CSS Working Group instead opted for a far simpler approach.
@starting-style and transition-behavior
This Focus Area brings attention to two new features for controlling animation. Both shipped in Chrome 117 and Edge 177 in Sept 2023.
The @starting-style rule in CSS lets you define starting values for a particular element. This is needed when the element is about to go through a transition. It also provides a way for transitioning in or out of display:none.
.alert {
transition: background-color 2s;
background-color: green;
@starting-style {
background-color: transparent;
}
}
In the above example, the background-color will transition from transparent to green when the element is appended to the document.
Previously, only animations could animate discretely-animatable properties. The transition-behavior property in CSS expands that capability to CSS transitions, paving the way for transitioning the display property when showing or hiding elements.
Text Directionality
The direction in which text flows is a vital aspect of typesetting on the web. Some languages flow from left-to-right, while others flow from right-to-left. One of the many bits of technology supporting text direction is the dir attribute. It lets you specifically mark any HTML element with the direction: left, right, or auto — where auto asks the browser to guess from the first letter. The interaction of directionality and shadow trees was not well-defined until recently. Now that it’s been addressed at a standards level, adding it to Interop 2024 helps us ensure implementations align as well.
text-wrap: balance
Web designers have long wished for a way to prevent very short or one-word lines of text — often known as widows or orphans. Since the advent of responsive web design and the lack of control over the width of columns, this desire has gotten even more challenging. The text-wrap property provides you with multiple options for telling the browser how to wrap text with different methods for calculating line breaks for specific use cases.
The text-wrap: balance rule is a great solution for headlines. It balances a few lines of text so that each line has about the same amount of text as the others. It shipped in Chrome 114 and Firefox 121, and is implemented in Safari Technology Preview.
Interop 2024 also includes tests of how text-wrap-mode, text-wrap-style, and white-space-collapse behave. The CSS Working Group recently changed to how these longhands interact with each other, so support is currently uneven between browsers. Interop 2024 will help ensure all browser engines update to the latest web standards.
URL
URLs are one of the most fundamental parts of the web. Without them, the web would not exist. But like many things invented very early in the history of the web, support has yet to be fully interoperable. To improve this, the WHATWG wrote the URL Living Standard packed with details on exactly how URLs should work. The tests supporting this web standard were a focus area for Interop 2023, improving the pass rate from 77% to 85%. To ensure interoperability, the work in this area will continue in 2024.
Safari is proud to lead the pack, passing 99.7% of the tests. Improvements in other browsers will help ensure websites work correctly everywhere.
The 2024 Investigation projects
Interop 2024 also includes three investigation areas. These are “homework projects” for the Interop team to work on. All three this year are about writing and making it possible to run more tests — Accessibility Testing, Mobile Testing, and WebAssembly Testing. The Mobile Testing investigation project aims to complete the infrastructure needed at WPT to be able to test browsers on mobile operating systems, potentially to include those scores on the Interop project dashboard in the future.
While two of the three investigations are projects continuing from last year, they all are starting 2024 at zero percent done. Each team involved will set new goals for this year, and the dashboard will report progress on those goals.
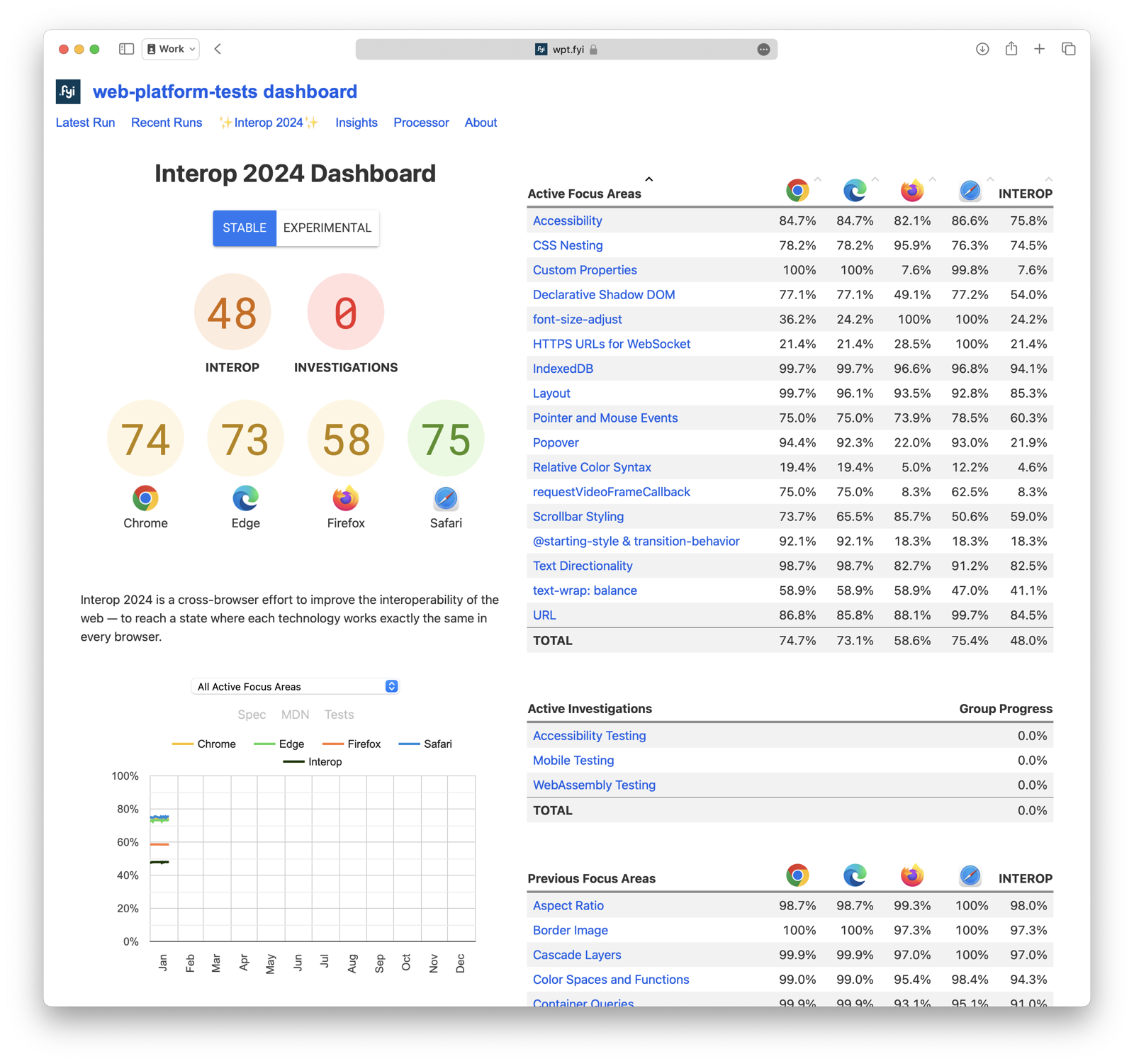
Track the progress
Keep up with the progress of Interop 2024 throughout the year, on the Interop 2024 dashboard.
Our Commitment
We continue to believe that interoperability is one of the fundamental pillars that makes the web such a success. Our efforts in Interop 2022 and 2023 demonstrate how deeply we care about the web. We are excited to again collaborate with our colleagues in seizing this opportunity help the web work better for everyone.