The primary strength of the web is that it works everywhere. It doesn’t matter which type of device, which operating system, or which browser a user has… the web is the web. And it just works — or at least it should.
To make this vision a reality, web developers strive to make sure the sites they are building work in every browser, on every device. There are an unknowable number of permutations of screen sizes, device capabilities, accessibility accommodations, software versions, browser support for features, and more. Everyone using the web has wildly-different configurations. And that’s ok. That’s the beauty of the web. It’s designed to handle such variety. By using feature detection and progressive enhancement techniques, you support everyone. You structure your code so that it gracefully falls back when a browser/device doesn’t support something, or when the user personally can’t or doesn’t want to use that support.
The other responsible party? The browsers. It’s often ok when browsers haven’t had a chance yet to implement all of the brand-new technologies — but to make a web that works everywhere, when a browser does implement something new, they need to do so in a fashion that’s the same as other implementations.
How in the world is it possible for all the browser engines to have identical interoperable implementations?
Web standards.
A web standard is an official technical document detailing everything a browser engineer needs to know to be able to implement a particular web technology. Web standards are written in industry organizations where dozens of companies come together to discuss, debate, and improve ideas, until they agree through a formal consensus-driven process. Such organizations include the W3C, WHATWG, TC39, IETF, and the Khronos Group.
The success of interoperability is dependent on browser-makers maintaining a commitment to implement according to mature, official web standards. It can be hard to progressively-enhance around rogue, buggy or incorrect implementations.
The Interop project from Web Platform Tests is an effort by Apple, Bocoup, Google, Igalia, Microsoft, and Mozilla to collectively focus on improving the interoperability of specific technologies which are of the highest priority to web developers. Interop 2023 evaluated 26 focus areas. Automated tests were chosen to assess the correctness of implementations.
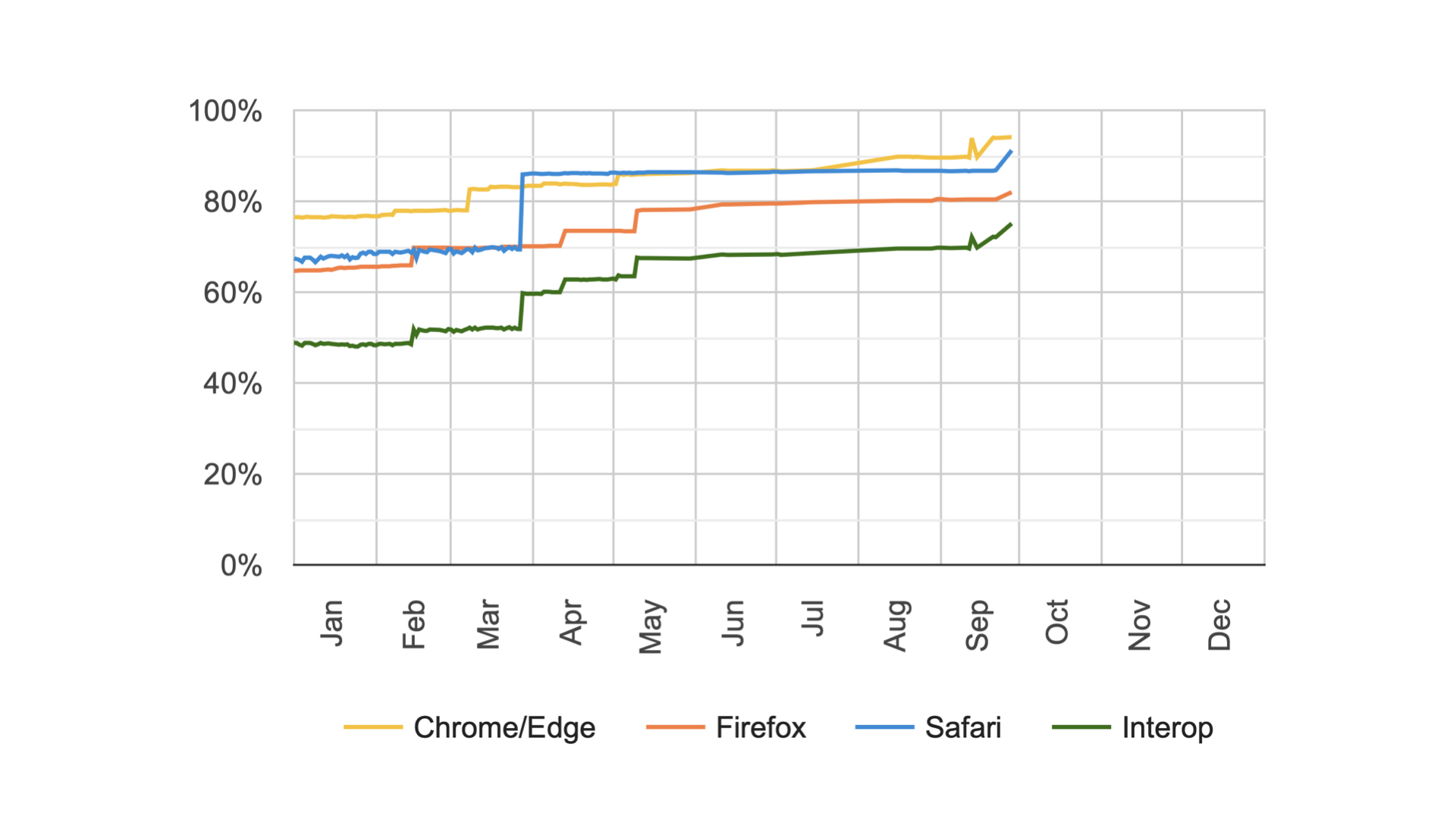
The Interop 2023 dashboard displays the current results for each browser — both the “experimental” browsers (Safari Technology Preview, Firefox Nightly, and Chrome Dev), and the “stable” browsers (the versions in the hands of everyday users).

At the beginning of 2023, just 48% of these tests passed in all three engines (stable versions). Nine months later, 75% of the tests pass in all stable browsers, and 87% of the tests pass in all experimental browsers (hinting at the near future). It’s an amazing improvement.

So which technologies will be chosen for Interop 2024? Well, this is where you come in.
From now through October 5 [update: extended to October 7], anyone can submit a proposal asking that a particular technology that’s already been defined in a web standard be included in next year’s Interop project.
Which new web technologies are most desired by developers? How can browsers support those needs by implementing them sooner rather than later? What incomplete implementations are getting in the way, keeping developers from making websites that work everywhere? Which bugs are causing the most problems? What tests can we use to find those bugs and squash them?
To submit, first read the requirements and guidance for Focus Area proposals so you will have the highest likelihood of success. Once you’ve gathered all the needed information, file an issue on GitHub. The proposal submission period ends Saturday, October 7, 2023.
Do be sure to take the time to fill out all the fields. Tracking down the current state of implementations, assessing the test coverage, and finding evidence of developer demand makes for a much stronger proposal. Make your case!
So far, over 80 proposals have been filed. CSS Nesting, the popover attribute in HTML, and the JPEG XL image format are just some of what’s been proposed. Feel free to read through the list of proposals and add your comments. If you agree something should be included, leave a comment to strengthen its case by adding more evidence of why it’s a high priority. Proposals can be refined through Thursday, October 12, 2023.
There will certainly be too many good proposals, and the group planning Interop 2024 will have to make some tough calls — favoring the items that are of highest priority to developers, and are possible to both test and accomplish. By participating, you can help us know what’s most important to you.
Do you have an idea for new technology that would be great to add to the web, but that has not already gone through the web standards process? Such ideas cannot be included in Interop 2024. The Interop project is not the right venue to create new web standards. Those ideas should be proposed to the CSS Working Group, the WHAT Working Group for HTML, TC39 for JavaScript, or any of the many other working groups inventing the web.
Also, in order for automated tests to be used to evaluate success in implementing current web standards, there has to be a mechanism to test the technologies being proposed. The currently-available testing infrastructure only tests desktop versions of browsers, on one-or-two year old versions of operating systems. That sometimes means a particular technology cannot be properly tested. There is work ongoing to improve the testing infrastructure, so hopefully in the future more can be included.
Tests are incredibly important, too. It’s rare that the tests are perfect. Often they don’t cover important areas of the web standard, or the tests themselves were written without a correct understanding of what the web standard intends. Help writing or updating tests is welcome.
Once all the proposals are in, the group organizing Interop 2024 will make its decisions about what to include. And we’ll be announcing what’s in the project next year. Stay tuned!
















